什么是Web Worker
在web worker规范产生之前,dom渲染和javascript代码执行是在同一个浏览器线程中执行的。也就是说:渲染dom的时候不能执行javascript代码,执行javascript代码的时候,UI界面会暂停响应。如果javascript代码执行时间很长,那么UI就会无响应,这就是所谓的页面卡死。Web Workers是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些耗时的javascript代码交由web Worker运行而不冻结用户界面。也就是说web worker和UI界面是运行在不同线程中的。
由于JavaScript是单线程执行的,在执行过程中浏览器不能执行其它javascript脚本,UI渲染线程也会被挂起,从而导致浏览器进入僵死状态。使用WebWorker可以将计算过程放入一个新线程里去执行将避免这种情况的出现。这样我们可以同时执行多个js任务而不会阻塞浏览器,非常适合异步交互和大规模计算,这在以前是很难做到的。
WebWorker攻击
1、Botnet
攻击的方式包括DDos攻击、发送垃圾邮件,用户一旦访问恶意页面或者网站时,页面的恶意代码就能把用户的浏览器当作肉鸡,利用WebWorker大规模执行多线程攻击,例如DDos攻击、发送垃圾邮件或者进行网络嗅探。

DDOS攻击(分布式拒绝服务攻击)
2、postMessage带来的问题
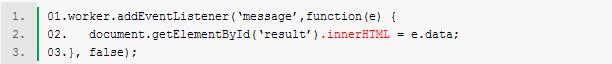
WebWorker无法访问DOM,只能通过postMessageAPI和主线程通信。postMessage在HTML5中被引入,用来解决跨域或者跨线程数据交互的问题。但是如果messaging可以接收任何来源的信息,此页面有可能会被攻击;另外postMessage不通过服务器,如果不经过验证和过滤,可能成为XSS注入点。例如如下代码没有对输入数据进行验证和清洗,攻击者完全可以构造恶意的data来注入页面DOM,构造XSS攻击,形如“><script></script>”等等。

攻击工具
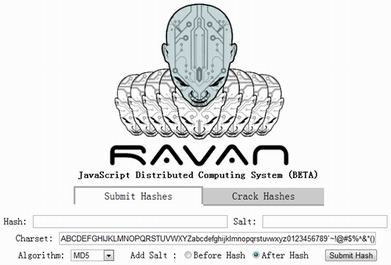
Ravan是一个JS的分布式计算系统,可以用HTML5Web Worker通过后台加密的JS多线程脚本来执行蛮力攻击。

预防之道
1、对于用户来说,不要访问不安全的站点。
2、使用postMessage时需要验证来源可信;另外不要使用innerHTML,现代浏览器提供了textContent属性,可以帮助对HTML标签进行过滤,或者你可以自行编写过滤的逻辑和函数。
以上就是关于Web Worker攻击的详细介绍,希望对大家的学习有所帮助。

GDCA(数安时代)拥有国内自主签发信鉴易 TrustAUTH ?SSL证书以及是国际知名品牌:Globalsign、Symantec、GeoTrust SSL证书国内金牌代理商,满足各种用户对SSL的各种要求,广大用户可根据自身的需求向GDCA申请合适的SSL证书,GDCA的专业团队将会为您提供最佳的HTTPS解决方案。